spatialCal

Project Overview
In today’s digital age it has become increasingly difficult for students to create and manage effective organizational systems to keep their academic careers on track. Despite a wide variety of available tools, many fail to provide a comprehensive and intuitive solution. Recognizing this gap, I sought to design an application tailored specifically to students needs integrating their thoughts, feelings, and perspectives. While I encountered many unique challenges, by utilizing an iterative process of understanding, ideation, and evaluation, I was able to able to overcome obstacles and continually refine and optimize my design.
Research & Discovery
To ensure that my design was capable of addressing the specific needs of students, I first had to understand them. To that end I began with a round of user research.
Points I Sought to Gain Insight On:
How different individuals go about organizing their educational careers
The specific systems, tools, and application they use to do so
The reasons why they choose these tools
Their thoughts and opinion on them
To answer these questions, I utilized a combination of research methods that involved conducting semi-structured interviews with participants while observing their workflows and documenting their interactions with various organizational tools. This approach allowed for a comprehensive understanding of the participants' behaviors, preferences, and challenges in organizing their college lives.
Three participants were interviewed, all seniors at Michigan State University, but varying in race, gender, and major, to create a more diverse and representative sample set. Each interviews was conducted in neutral setting where the participant would typically utilize their tools, such as classrooms, study areas, and home environment.
Key Insights gained:
The importance of timely, effective reminders
A preference for calendar-centric interactions
A desire for customization without complexity
An attachment to physical organization methods
This research provided crucial insight into the diverse preferences, challenges, and needs of college students when it comes to organization. While customizability, tactility, and user experience emerged as common themes, individual preferences varied, suggesting a potential need for tailored solutions rather than a one-size-fits-all approach.
Design Process
Armed with these insights, I began by brainstorming potential solutions. Many different concepts were considered but two of the most promising were a mixed reality calendar, and an AI-driven note taking application. A basic ideation phase was conducted for both, and sketches were created to better visualize potential design directions.
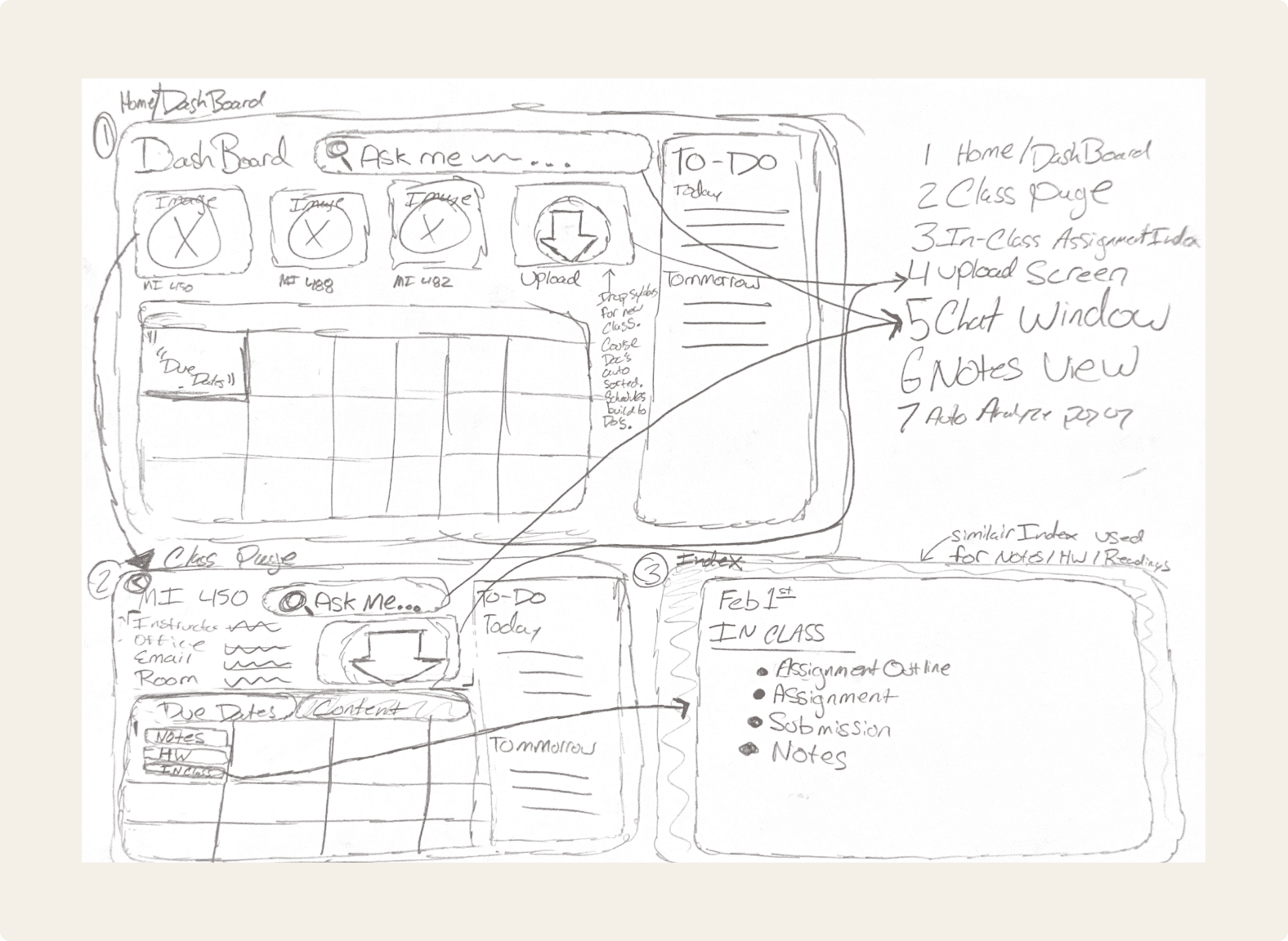
AI Note Taking App
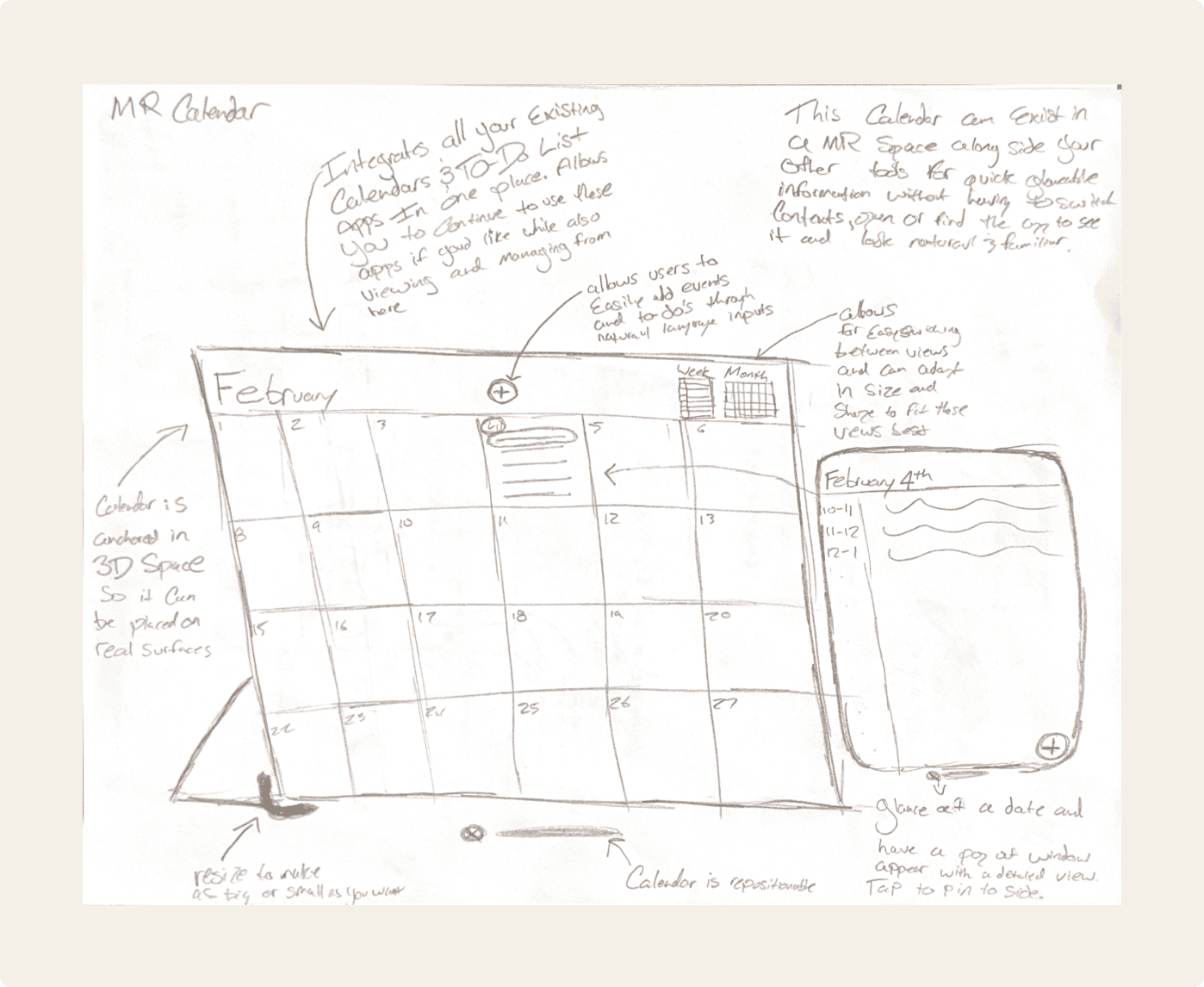
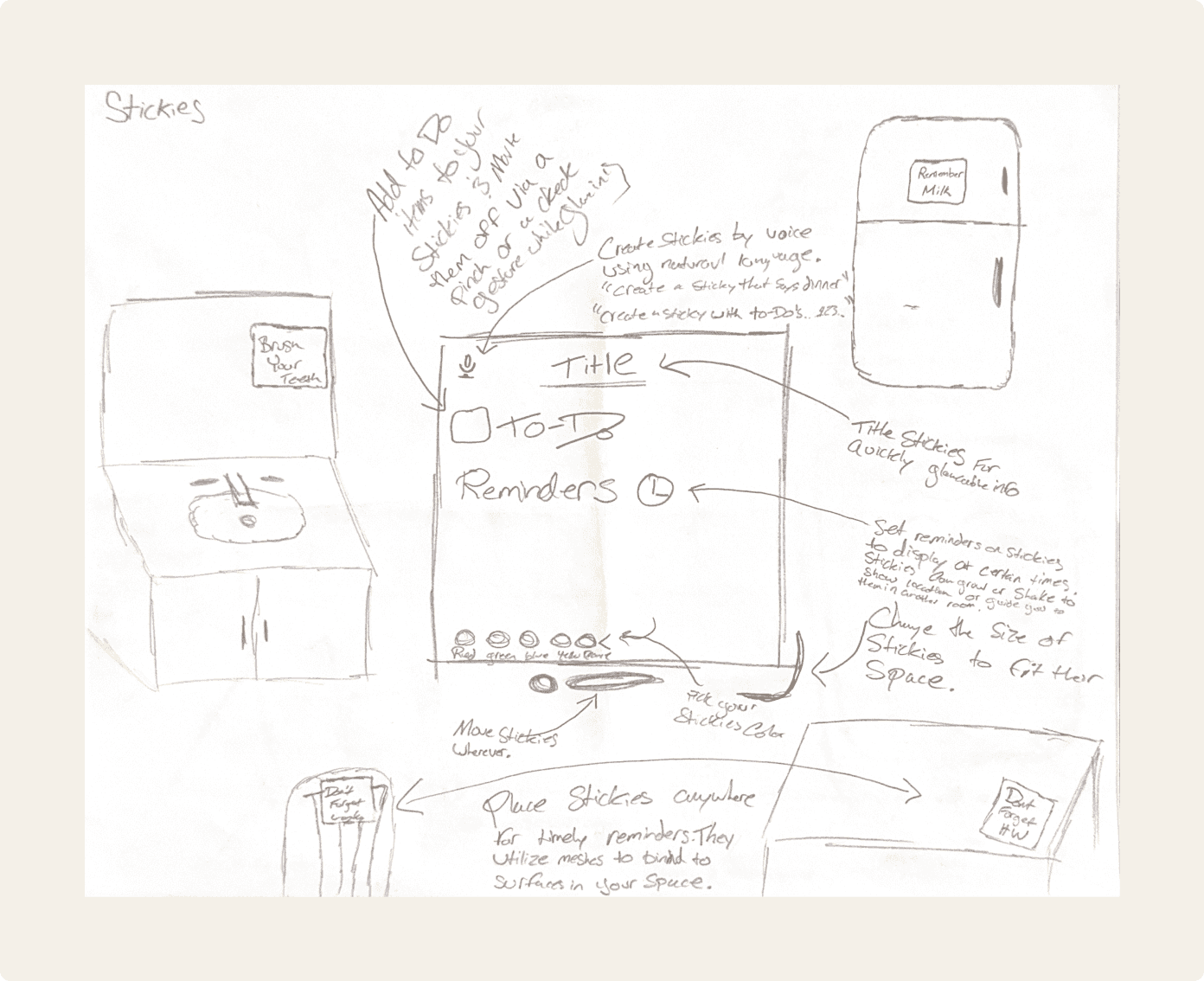
Mixed Reality Calendar
These sketches, in conjunction with more basic ideation notes, were used to evaluate the relative advantages and disadvantages of each concept, including factors such as ease of use, platform limitations, and potential adoption barriers. Through this process the mixed reality calendar emerged as the preferred choice to move forward with. It seemed this option was best positioned to address the key identified themes given its ability to bridge the gap between physical and digital mediums through the unique modality that mixed reality offers.
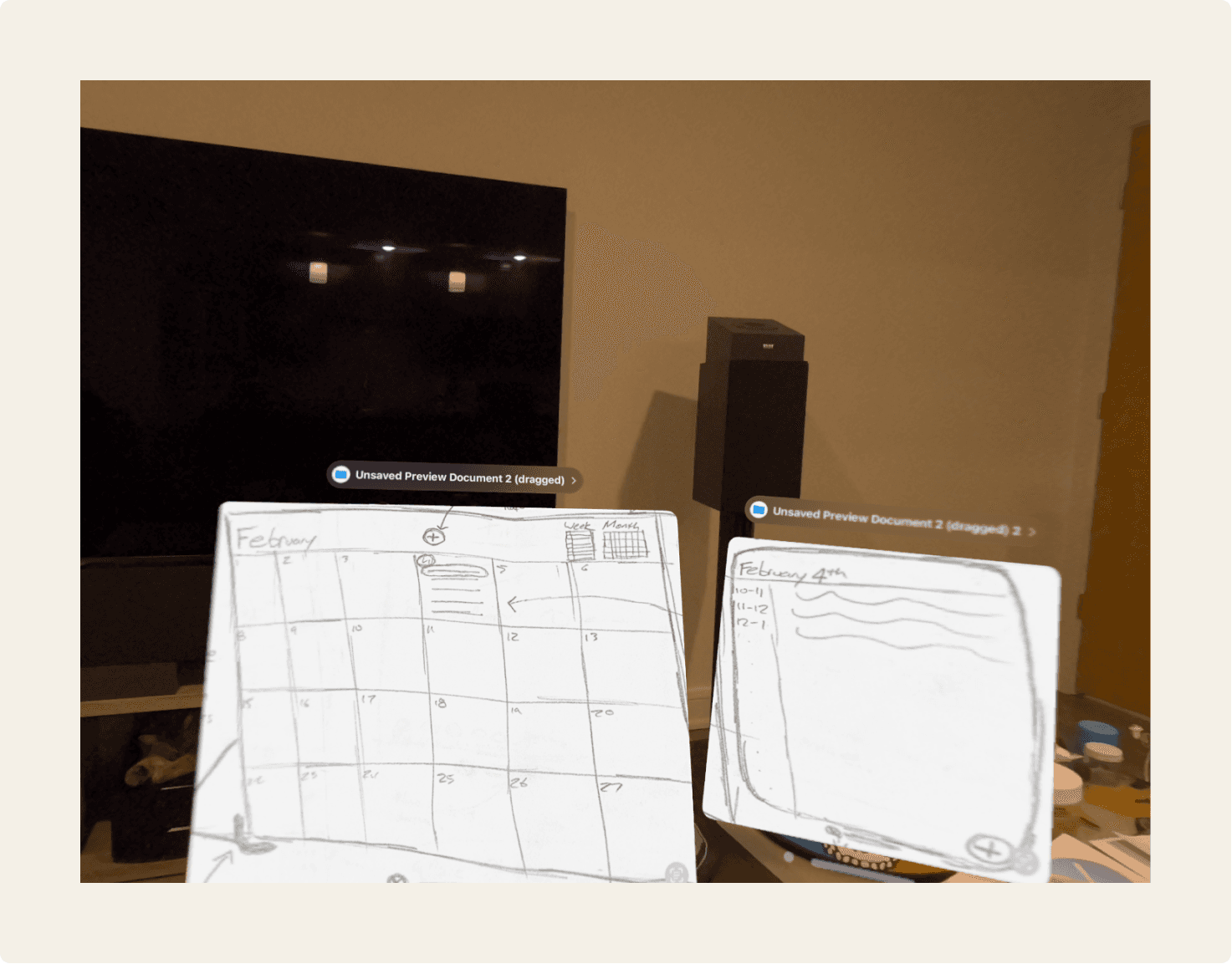
With a concept in mind, it was time to push the idea further through the prototyping process. Initially more detailed sketches were produced. These allowed for continued ideation on the basic form of the application. To further my understanding, I also scanned many of these sketches and uploaded them to an Apple Vision Pro headset. This allowed for better conceptualization of the application in context. A key takeaway from this process was transitioning away from the spatially anchored approach used in my initial sketches to a free-floating window allowing for more control and customizability.
With this evaluation complete I worked to further flesh out and iterate on the design. A paper prototype was produced in order to understand the necessary components of the application and the ways in which users would interact with them.
Having developed multiple low-fidelity prototypes, each providing useful insight into the design concept, the next step was to create something higher fidelity. To accomplish this a mockup in Figma was created modeling a few of the apps key user flows.
This initial mockup was examined during a peer critique session were it quickly became apparent there was an issue. My design was failing to effectively communicate its context, leading to confusion. I realized that a design of this kind, one that will exist in mixed reality, required a more creative solution when it came to prototype presentation. With a round of user testing quickly approaching, I integrated background frames to my prototype, in an attempt to prevent this same issue with my participants.
User Research & Testing
With this initial prototype complete it was time to evaluate the design through user testing. To do so I implemented a structured plan to ensure consistency and high-quality data collection. The study focused on evaluating the usability and functionality of the prototype's core features: task management, calendar interactions, and reminder systems. Participants completed a series of tasks in their natural environment while using the think-aloud protocol to share their thought process. Once the session and interview were complete, both qualitative and quantitative data analysis was conducted to identify both the design's strengths and areas for improvement.
Key findings:
Positive responses to UI placement and layout
Identification of pain points around spatial reminder creation
High task completion rate (91.6% unassisted)
Average system usability score (SUS) of 6.6/10
Areas for Improvement:
Prototype presentation
User flows related to:
Calendar event creation
Spatial Reminder generation
Iteration and Refinement
With a better understanding of both the positive and negative aspects of my designs I began work to refine them. Multiple users cited confusion on how to create a spatial reminder, in response I integrated a tooltip to this button to better communicate its intent. Users also voiced displeasure with the number of steps necessary to create new items for their calendar and to-do list. I streamlined this by adding an option to use speech to text in conjunction with natural language processing to both speed up and simplify this process.
Before
After
With these changes made to the core prototype I again went back to the drawing board to find a better method for presenting my prototypes. I thought back to my own ideation process remembering how helpful it was to see my designs in a headset. While I knew that devising a method of doing the same for my prototype would be difficult it seemed my best, and possibly only, option to overcome this obstacle. Though, through extensive research, I discovered a recently released Figma plug-in called Layerbeam that would allow me to do just that. I worked to adapt my designs for use with this tool and conducted a follow-up evaluation to test its effectiveness. The responses from this session showed a nearly 2 point increase of my SUS score from 6.6 to 8.4, validating this approach.
With many of the key issues expressed by users addressed, and a more effective way of showcasing the prototype integrated the design had finally arrived at a finished state.
Solution & Impact
Through a commitment to the needs of its user base, and continued iteration, spatialCal stands as a compelling organizational tool and one that demonstrated important achievements on multiple fronts:
Features and Functionality
Merged digital functionality with physical interaction in a users space.
Implemented a spatial reminder system for intuitive task management.
Integrated calendar, tasks, and reminders into a cohesive system
Designed to enhance user control and customization.
Technical Achievement
Utilized new methods for prototyping and testing mixed reality interfaces.
Demonstrated the viability of mixed reality as a platform for productivity tools in an educational context
Maintained simplicity while offering robust functionality
User Impact
Addressed user needs identified in research like physical interaction, customization, and calendar-centric organization.
Evolved based on direct user feedback and testing.
Achieved high task completion rates (91.6%) showcasing usability.
Lessons and Reflections
This experience has been invaluable in facilitating my growth as a researcher and helping to shape the way I approach and create designs. I have distilled what I learned during the process into two key takeaways. First, it is important to remember that you are never going to hit the nail on the head right out of the gate. Instead as designers we must remember that human centered design is iterative, and necessitates continual understanding, ideation, and evaluation to achieve the best possible outcomes for our users. Second, it is essential to not fall into the trap of designing for oneself. In the early stages of this project, I knew almost immediately how I would design a product to suit my needs in this space. But to create something truly innovative, capable of helping as many people as possible, it is crucial to remember that you are designing not for yourself, but for you users.